浏览器支持





所有主流浏览器都支持 type 属性。但是,并非所有主流浏览器都支持所有不同的 input 类型都能在所有主流浏览器中工作。
请看下面关于每种输入类型的浏览器支持。
定义和用法
type 属性规定要显示的 <input> 元素的类型。
默认类型是:text。
提示:该属性不是必需的,但是我们认为您应该始终使用它。
HTML 4.01 与 HTML5之间的差异
HTML5引入了多种新的输入类型,让表单变得更加智能和易用。想象一下,这些新的输入类型就像是给你的表单增加了一些智能助手,它们能自动帮用户完成一些任务。
以下 input 类型是 HTML5 中的新类型:color、date、datetime、datetime-local、month、week、time、email、number、range、search、tel 和 url。
语法
<input type="value">
属性值
| 值 | 描述 |
|---|
| button | 定义可点击的按钮(通常与 JavaScript 一起使用来启动脚本)。 |
| checkbox | 定义复选框。 |
| colorNew | 提供一个颜色选择器。
定义拾色器。 |
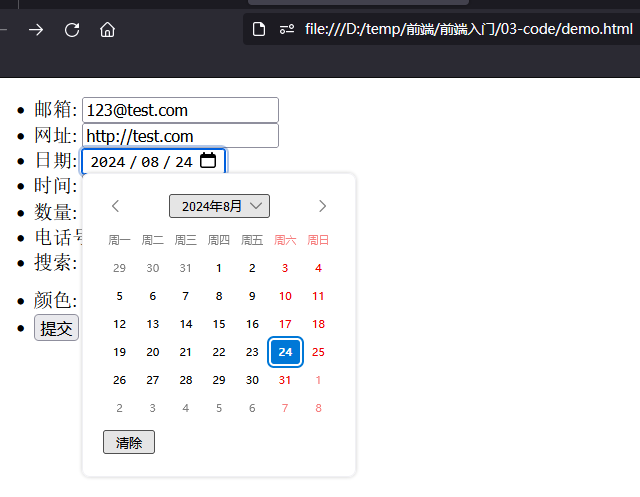
| dateNew | 提供一个日期选择器,用户可以方便地选择日期。
定义 date 控件(包括年、月、日,不包括时间)。
注意有个大坑!如果需要显示预置日期,必须严格使用此格式“2025-01-01”,
而不能是“2025-1-1”或“2025/1/1”,否则会当成空值处理。 |
| datetimeNew | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,基于 UTC 时区)。 |
| datetime-localNew | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,不带时区)。 |
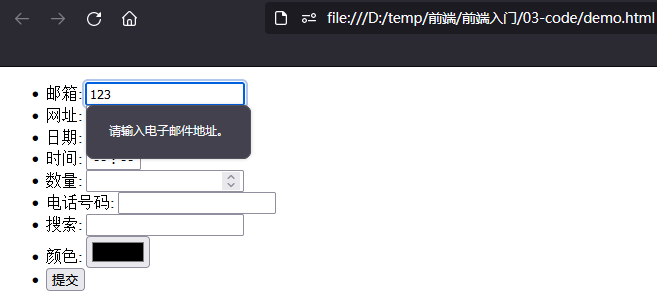
| emailNew | 用于输入电子邮件地址,浏览器会自动验证输入是否符合电子邮件格式。
定义用于 e-mail 地址的字段。 |
| file | 定义文件选择字段和 "浏览..." 按钮,供文件上传。 |
| hidden | 定义隐藏输入字段。 |
| image | 定义图像作为提交按钮。 |
| monthNew | 定义 month 和 year 控件(不带时区)。 |
| numberNew | 用于输入数字,通常会提供上下箭头来调整数值。
定义用于输入数字的字段。 |
| password | 定义密码字段(字段中的字符会被遮蔽)。 |
| radio | 定义单选按钮。 |
| rangeNew | 提供一个滑动条,用于选择一个范围内的数值。
定义用于精确值不重要的输入数字的控件(比如 slider 控件)。 |
| reset | 定义重置按钮(重置所有的表单值为默认值)。 |
| searchNew | 定义用于输入搜索字符串的文本字段。 |
| submit | 定义提交按钮。 |
| telNew | 用于输入电话号码。
定义用于输入电话号码的字段。 |
| text | 默认,定义一个单行的文本字段(默认宽度为 20 个字符)。 |
| timeNew | 定义用于输入时间的控件(不带时区)。 |
| urlNew | 定义用于输入 URL 的字段。 |
| weekNew | 定义 week 和 year 控件(不带时区)。 |
input 的 type 类型:
<input type="button">
<input type="checkbox">
<input type="color">
<input type="date">
<input type="datetime-local">
<input type="email">
<input type="file">
<input type="hidden">
<input type="image">
<input type="month">
<input type="number">
<input type="password">
<input type="radio">
<input type="range">
<input type="reset">
<input type="search">
<input type="submit">
<input type="tel">
<input type="text">
<input type="time">
<input type="url">
<input type="week">
示例:
<form>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email">
<label for="birthday">生日:</label>
<input type="date" id="birthday" name="birthday">
<label for="age">年龄:</label>
<input type="number" id="age" name="age" min="0" max="120">
</form>
表单验证
HTML5提供了内置的表单验证功能,这就像是给你的表单配备了一个自动检查员,帮你确保用户输入的数据是正确的。
一些常用的验证属性包括:
required: 指定一个输入字段是必需的。
pattern: 使用正则表达式定义输入模式。
min 和 max: 指定数字或日期的范围。
minlength 和 maxlength: 指定文本长度的范围。
示例:
<form>
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required minlength="3" maxlength="20">
<label for="postcode">邮政编码:</label>
<input type="text" id="postcode" name="postcode" pattern="[0-9]{6}">
<input type="submit" value="提交">
</form>
新的表单元素和属性
HTML5还引入了一些新的表单元素和属性,让表单更加灵活和强大。
新的表单元素:
<datalist>: 与<input>元素配合使用,提供一个可选的预定义选项列表。
<output>: 用于显示计算或用户操作的结果。
新的属性:
autocomplete: 控制浏览器的自动完成功能。
autofocus: 页面加载时自动获得焦点。
placeholder: 提供输入字段的提示信息。
示例:
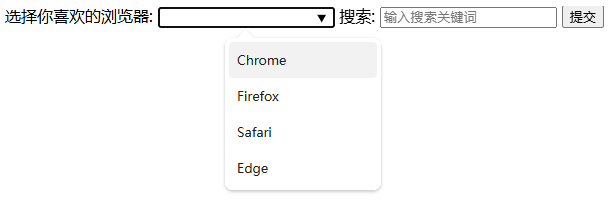
<form>
<label for="browser">选择你喜欢的浏览器:</label>
<input list="browsers" id="browser" name="browser">
<datalist id="browsers">
<option value="Chrome">
<option value="Firefox">
<option value="Safari">
<option value="Edge">
</datalist>
<label for="search">搜索:</label>
<input type="search" id="search" name="search" placeholder="输入搜索关键词" autocomplete="off">
<input type="submit" value="提交">
</form>

这些新特性大大增强了HTML表单的功能,使得创建用户友好的表单变得更加容易。它们不仅提高了用户体验,也减少了开发者需要编写的JavaScript代码量。
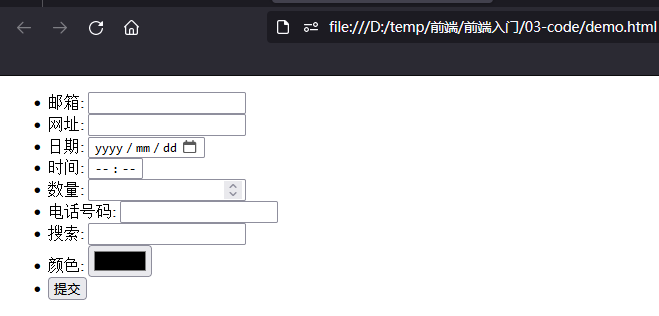
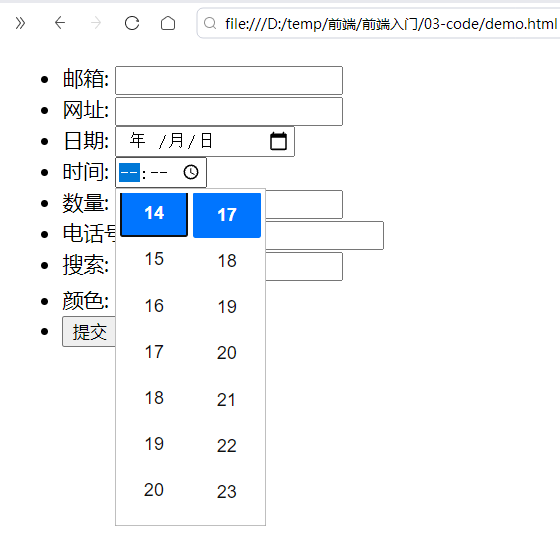
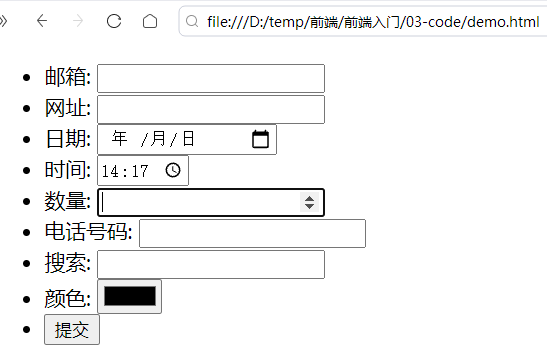
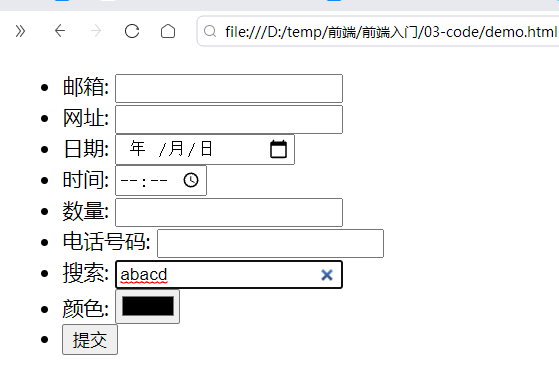
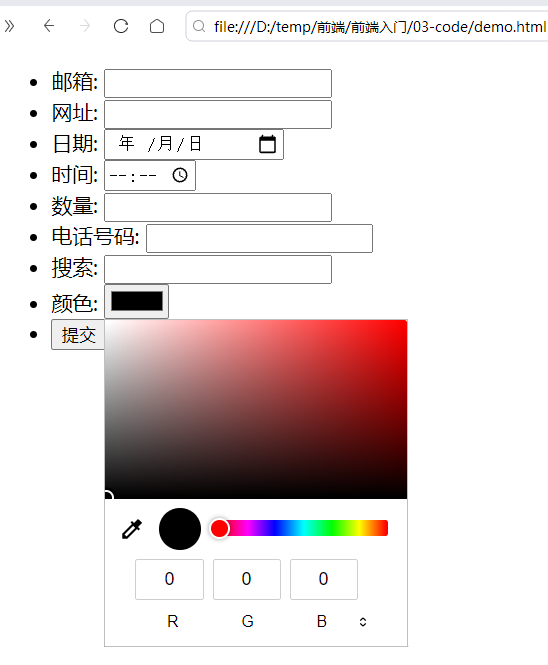
一些效果截图:








该文章在 2025/5/12 15:12:29 编辑过